このブログのテーマでも利用しているTHE THOR(ザ・トール)ですが、装飾ボタンの種類が多すぎてどれを使ったらいいか迷いますよね。
THE THOR(ザ・トール)は便利な装飾機能がありすぎて、正直、慣れるまで時間がかかります。
そこで、THE THOEを利用しようかまだ迷っている人、THE THORを導入したばかりで記事のスタイル装飾が網羅できていないという人向けに、すぐに使える5種類のスタイル装飾のデフォルト設定をまとめてみました。
- マーカー
- ラベル
- ボタン
- ボックス
- ボックス内ボックス
WordPressのテーマ、THE THOR(ザ・トール)の初心者さん必見です。
THE THORの記事投稿のスタイル装飾まとめ

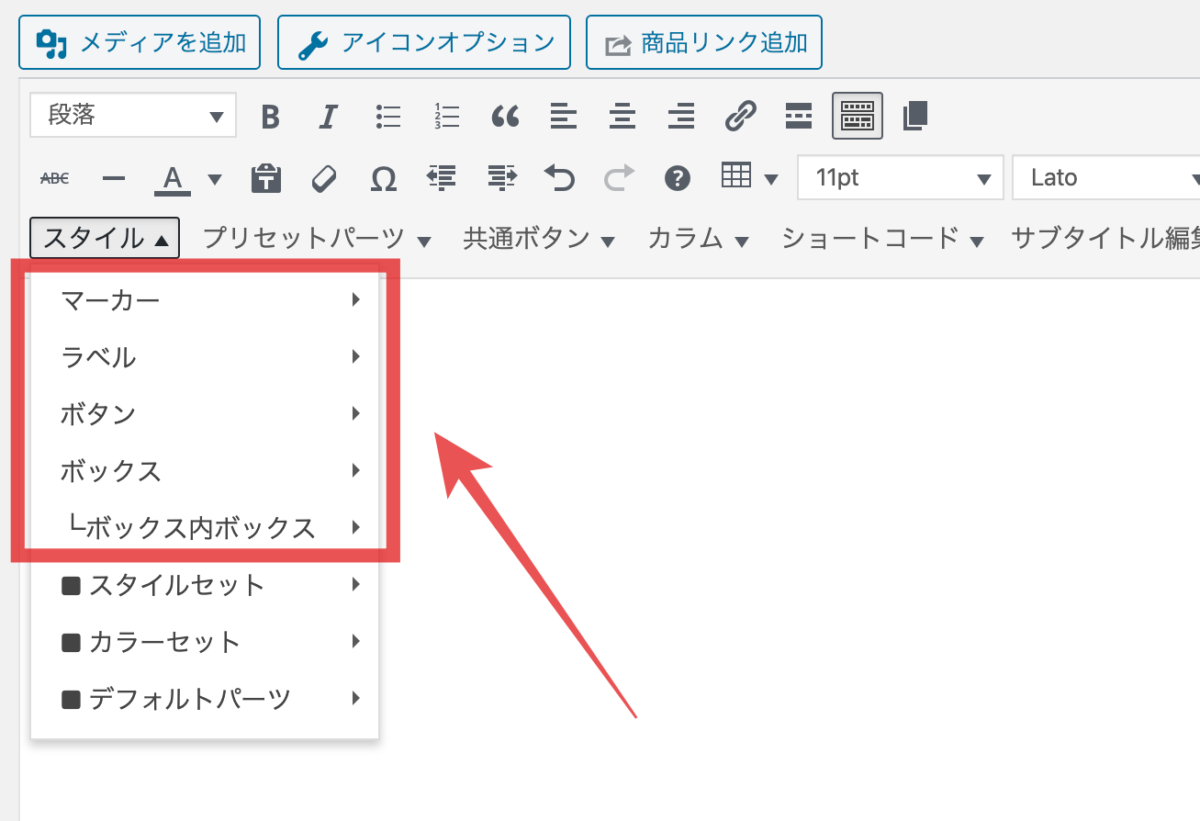
ビジュアル画面の一番左のスタイルをクリックすると、THE THORの設定された5種類のスタイル装飾が表示されます。
デフォルト設定を一覧にまとめたので、あとで紹介するTHE THORのスタイル設定変更の際にも参考にしてみてください。
THE THOR マーカー一覧
| マーカー(太) | マーカー(中) | マーカー(細) |
| マーカー(太)レッド | マーカー(中)レッド | マーカー(細)レッド |
| マーカー(太)ブルー | マーカー(中)ブルー | マーカー(細)ブルー |
| マーカー(太)イエロー | マーカー(中)イエロー | マーカー(細)イエロー |
| マーカー(太)ピンク | マーカー(中)ピンク | マーカー(細)ピンク |
| マーカー(太)グリーン | マーカー(中)グリーン | マーカー(細)グリーン |
| マーカー(太)グレー | マーカー(中)グレー | マーカー(細)グレー |
装飾はセンスや好みによりけりで決まりはありませんが、読者さんが読みやすい装飾を心がけることが大切ですよね。
目立たせたい色、またはテーマカラーに合う色で装飾をしていくと、違和感なく文章を読むことができます。
THE THOR ラベル一覧
| タイトル | スタイル |
| 角丸レッドラベル | ep-label bgc-DPred brc-white ftc-white es-radius es-RpaddingSS es-LpaddingSS |
| シンプルボーダーラベル | ep-label es-borderSolidS bgc-white brc-VLgray es-RpaddingSS es-LpaddingSS |
| ライム左ラウンドラベル | ep-label es-LroundL bgc-Blime ftc-white es-RpaddingSS es-LpaddingSS |
| ブルーボーダーラウンドラベル | ep-label es-round es-borderDashedS brc-Lblue bgc-VPblue es-RpaddingSS es-LpaddingSS |
| 丸アイコンオレンジラベル | ep-label icon-pencil2 es-LiconCircle es-LroundL bgc-VPorange ftc-Borange es-RpaddingSS |
| ピンクアイコンラベル | ep-label es-LiconBorder icon-notification es-RpaddingSS bgc-VPpink ftc-Bpink |
| 四角アイコンラベル | ep-label es-LiconBox icon-location es-borderSolidS brc-VLgray ftc-Dgray |
| 破線ボーダーアイコンラベル | ep-label es-BborderDashedM bgc-white es-Licon icon-pushpin es-RpaddingSS es-bold |
| ビッグ右ラウンドブルーラベル | ep-label es-LroundR es-TmarginS es-TpaddingS es-BpaddingS es-RpaddingM es-LpaddingM es-Fbig es-bold es-LborderSolidM brc-DLsky bgc-VPblue ftc-DGblue |
| ターコイズグラデ右寄せラベル | ep-label es-grada2 bgc-DLturquoise ftc-white es-size25 es-right es-RpaddingS es-LborderSolidM brc-DGturquoise |
THE THOR ボタン一覧
| タイトル | スタイル |
| オレンジ100%ボタン | ep-btn bgc-Vorange es-size100 ftc-white es-TpaddingS es-BpaddingS es-BTarrow es-bold |
| グリーンシャドウボタン | ep-btn bgc-Bgreen ftc-white es-size100 es-TpaddingS es-BpaddingS es-shadowIn es-BTarrow es-bold es-radius |
| ブルーボタン | ep-btn es-TpaddingS es-BpaddingS es-RpaddingM es-LpaddingM es-Fbig es-bold es-borderSolidS bgc-white brc-DLblue ftc-DLblue es-BTarrow |
| ブルーグラデボタン | ep-btn es-BTrich bgc-DPsky ftc-white es-BTarrow es-TpaddingS es-BpaddingS es-RpaddingM es-LpaddingM es-grada1 |
| ピンクアイコンボタン | ep-btn icon-circle-right es-BTicon bgc-VPmagenta ftc-Lmagenta es-bold es-borderSolidS brc-Lmagenta es-TpaddingS es-BpaddingS es-RpaddingM es-LpaddingM |
| ピンクグラデアイコン | ep-btn es-grada2 ftc-white es-radius icon-home es-BTicon es-TpaddingS es-BpaddingS es-RpaddingM es-LpaddingM bgc-Bmagenta |
| グリーン立体アイコンボタン | ep-btn icon-amazon es-BTiconBorder es-BT3d es-radius bgc-DLlime ftc-white es-TpaddingS es-BpaddingS es-shadow |
| グレーラウンドアイコンボタン | ep-btn es-grada2 es-TpaddingS es-BpaddingS es-BTiconBorder icon-folder-open es-Fsmall es-round es-RpaddingM es-LpaddingM ftc-gray |
| サークルアイコンボタン | ep-btn icon-pencil2 es-BTiconCircle es-round es-BT3d es-RmarginM bgc-VPorange ftc-DLorange es-bold |
| ボックスアイコンボタン | ep-btn es-BTiconBox icon-quill bgc-DGorange ftc-white es-radius |
THE THORは初心者でもこのまま利用できそうなボタンがすでに設定されています。色を変えたり、アイコンを変更して自分好みにカスタマイズもしやすいです。
THE THOR ボックス一覧
| タイトル | スタイル |
|
サブタイトルボーダーボックス
|
ep-box es-BsubTradi bgc-white es-borderSolidM es-radius brc-DPred |
|
BIG括弧ボックス
|
ep-box es-Bbrackets bgc-white es-center es-bold es-FbigL |
|
方眼ペーパーボックス
|
ep-box es-BpaperRight es-grid bgc-VPsky |
|
はてなボックス
|
ep-box es-BmarkHatena es-borderSolidS bgc-white brc-DPblue es-radius |
|
ビックリボックス
|
ep-box es-BmarkExcl es-borderSolidS brc-DPred bgc-white es-radius |
|
Qボックス
|
ep-box es-BmarkQ bgc-white |
|
Aボックス
|
ep-box es-BmarkA bgc-white |
|
シンプルアイコンボックス
|
ep-box es-Bicon icon-tag bgc-VPorange |
|
背景アイコンボックス
|
ep-box es-BiconBg icon-pushpin bgc-VPlime |
|
帯アイコンボックス
|
ep-box icon-heart es-BiconObi es-borderSolidS |
THE THOR ボックス内ボックス一覧
| タイトル | スタイル |
|
ターコイズグラデタイトル
|
ep-inbox es-Bwhole es-grada1 es-bold bgc-DLturquoise ftc-white es-center es-FbigL |
|
アイコンボーダータイトル
|
ep-inbox es-Bwhole bgc-white es-borderSolidS brc-VLgray es-bold es-Bicon icon-pencil2 es-FbigL |
|
ブルーシャドウタイトル
|
ep-inbox es-Bwhole bgc-DPsky ftc-white es-FbigL es-center es-bold es-TshadowD es-shadow es-BborderSolidM brc-white |
|
サブタイトルボーダーボックス
|
ep-inbox es-BsubTradi bgc-white es-borderSolidM es-radius brc-DPred |
|
BIG括弧ボックス
|
ep-inbox es-Bbrackets bgc-white es-center es-bold es-FbigL |
|
方眼ペーパーボックス
|
ep-inbox es-BpaperRight es-grid bgc-VPsky |
|
はてなボックス
|
ep-inbox es-BmarkHatena es-borderSolidS bgc-white brc-DPblue es-radius |
|
ビックリボックス
|
ep-inbox es-BmarkExcl es-borderSolidS brc-DPred bgc-white es-radius |
|
Qボックス
|
ep-inbox es-BmarkQ bgc-white |
|
Aボックス
|
ep-inbox es-BmarkA bgc-white |
デフォルトパーツのグレーのボックスのの中に、ボックス内ボックス一覧を作ってみました。
上の3種類以外は、ボックスと同じスタイルですね。
【THE THOR】パーツスタイルのカスタマイズ方法
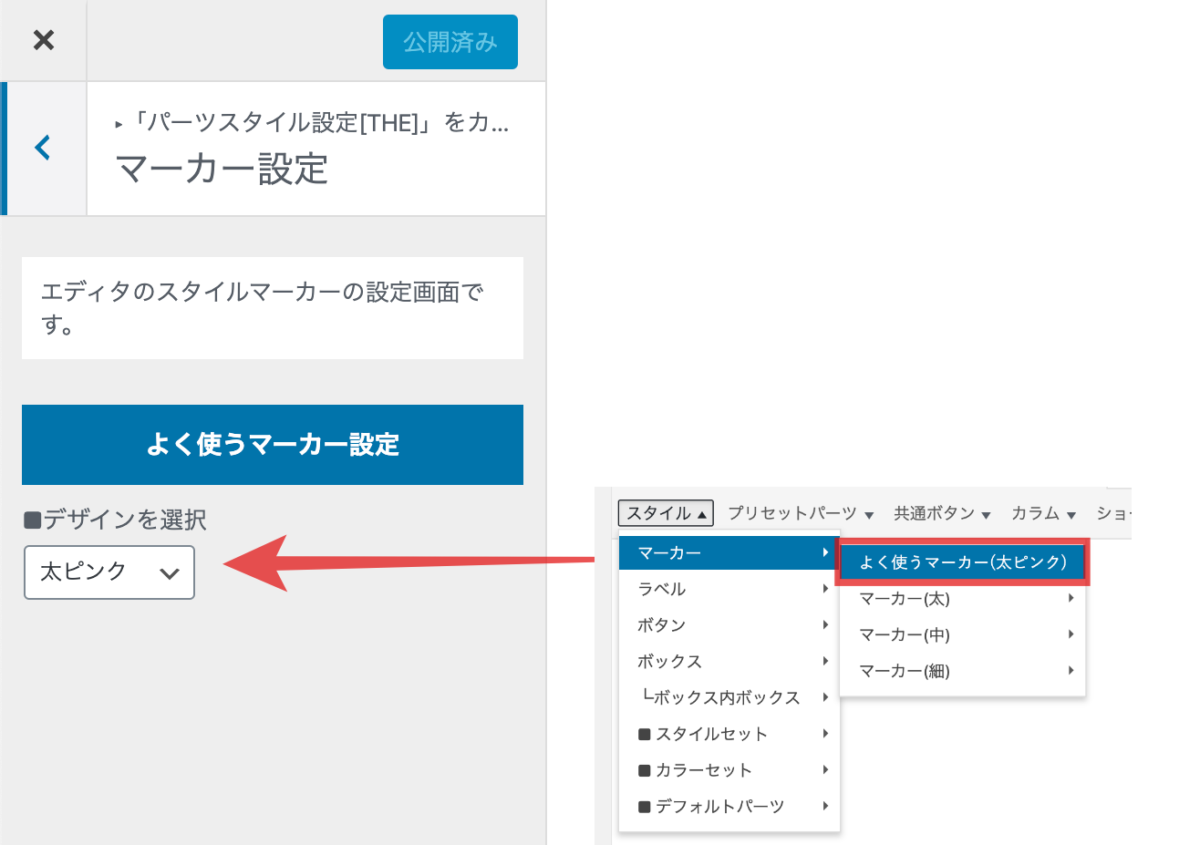
マーカー設定のカスタマイズ

カスタマイズ>パーツスタイル設定[THE]
カスタマイズすることはできませんが「よく使うマーカー設定」のみ設定することができます。
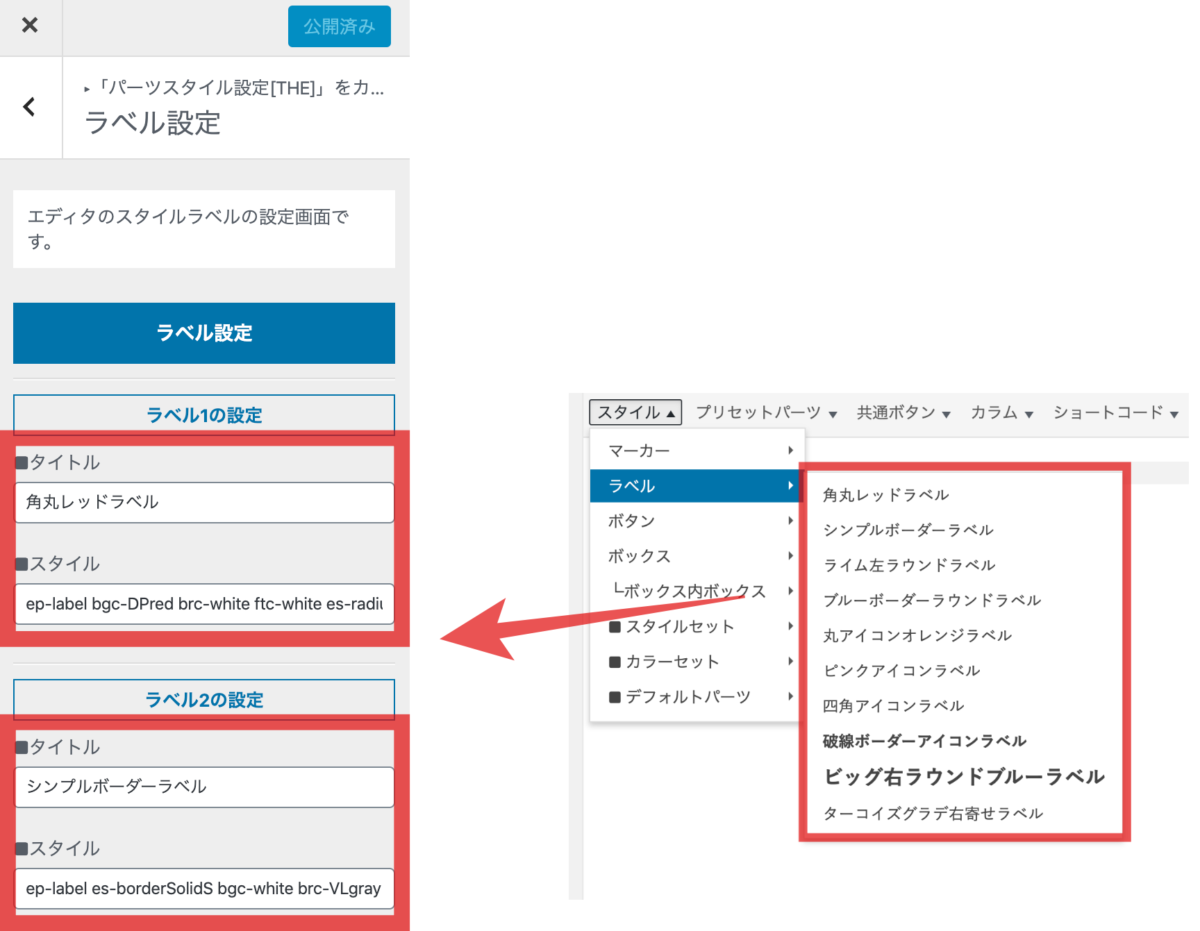
ラベル・ボックス・ボックス内ボックスの設定

カスタマイズ>パーツスタイル設定[THE]
ラベル、ボタン、ボックス、ボックス内ボックスは、自由にカスタマイズすることができます。デフォルトのラベルを組み合わせることによって、好みのラベルを設定しておくことができるので便利です。
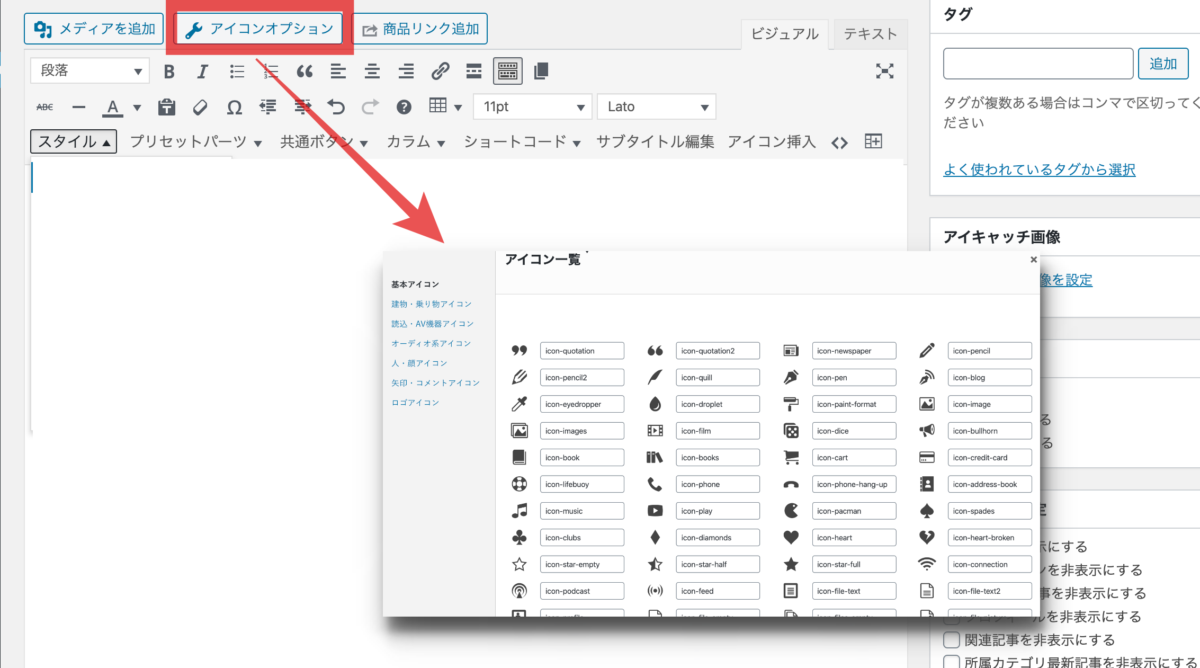
おまけ:アイコンオプション

投稿の編集画面>アイコンオプション
左のラベルパーツのアイコンの「余白・ボーダー・ボックス・サークル」から選ぶことができますよ。
まとめ:THE THOR(ザ・トール)の装飾は自由自在!
いかがでしたか?
THE THOR(ザ・トール)のスタイル装飾は自由にカスタマイズすることができます。