
こんにちは、
カップルブログ運営しているイノハックです。
そろそろイノちゃんとハックさんの会話の吹き出しが欲しい!
ということで、カップルブログ用に吹き出しを設定しました。
当サイトで利用しているワードプレスのテーマ「Cocoon」では、デフォルトで吹き出しの設定がされていますが、
自分たちのアイコンにしたいですよね。
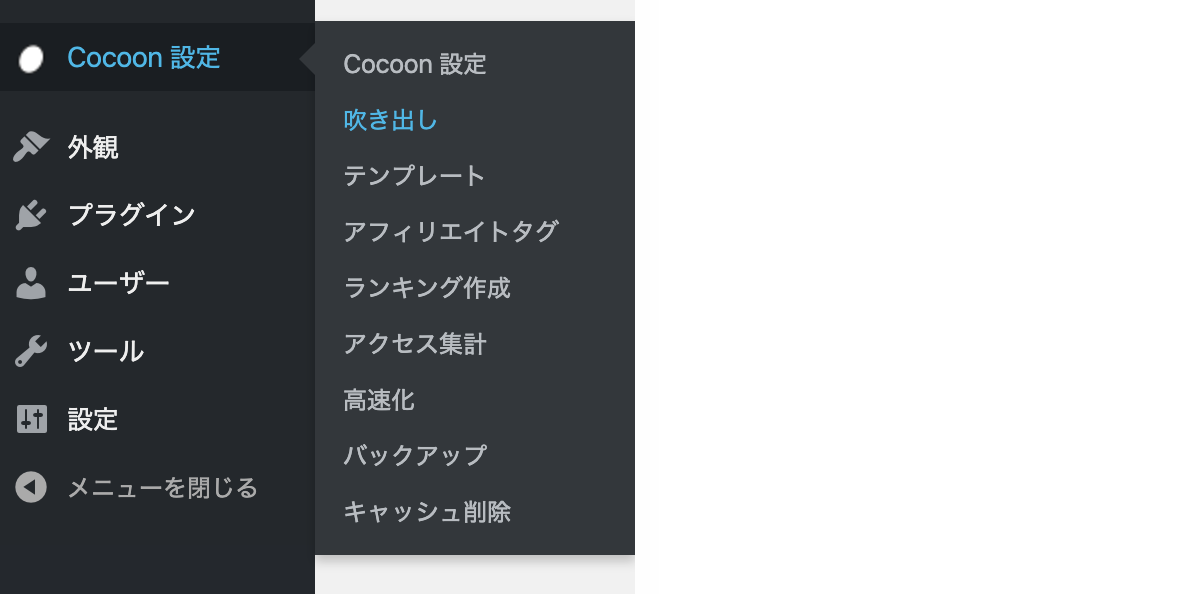
Cocoonの吹き出しの新規での設定方法を紹介します。
ワードプレステーマCocoonの吹き出し機能の設定方法
ブログの吹き出し事前準備
- アイコン画像を用意すること
- 名前決め
正方形の会話用のアイコンを用意します。
正方形でないと、横長になってしまったりします。

急に、寒なりすぎやろ
こんな感じに。
これはこれでいいかもしれませんが。
画像フリーサイトでも自由に使えるアイコンを入手することができますよ。
Cocoonで吹き出し設定

ワードプレスのテーマ「Cocoon」で吹き出しの設定方法を紹介します。
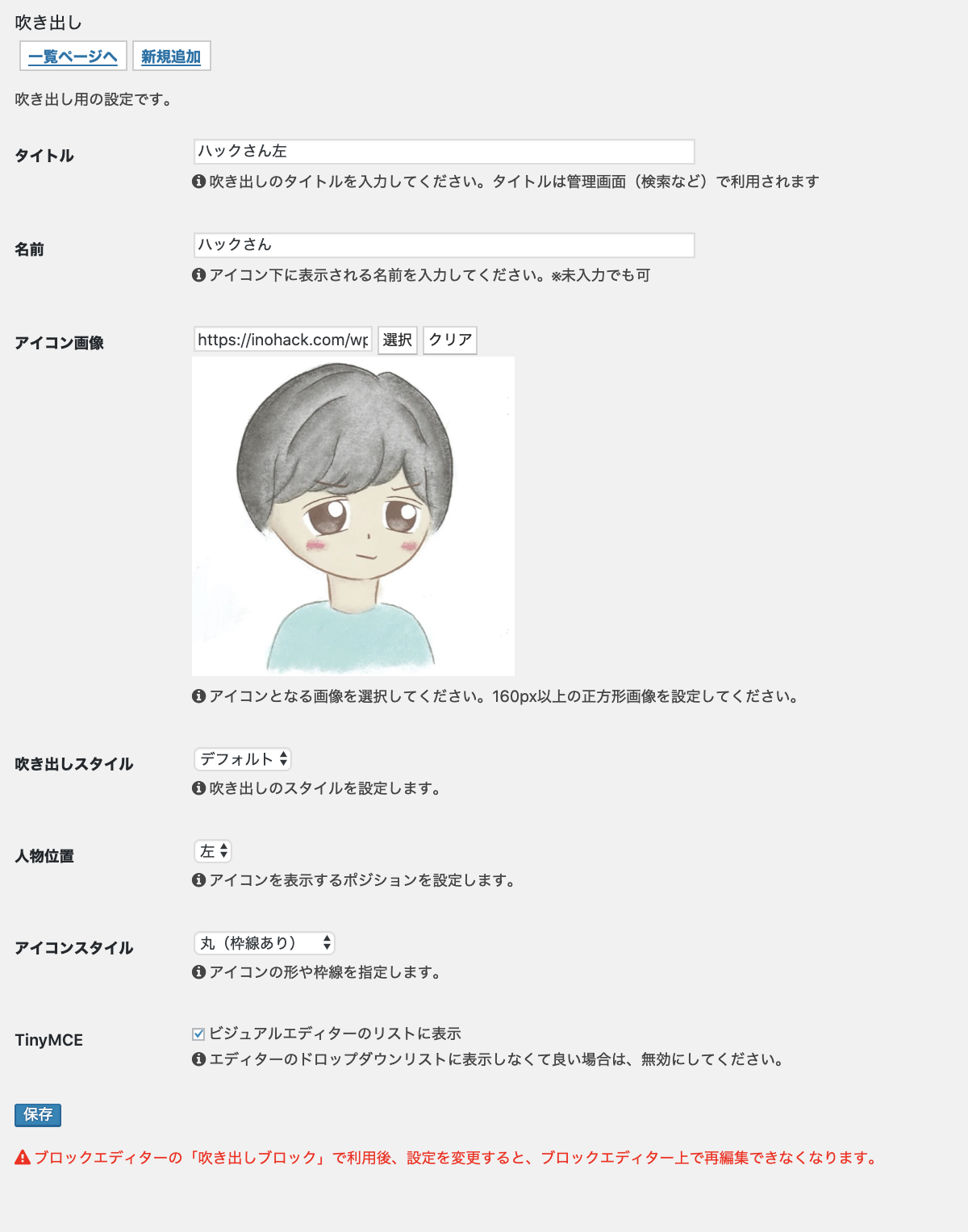
- タイトル
- 名前
- アイコン画像
- 吹き出しスタイル
- 人物位置
- アイコンスタイル
- TinyMCE
を設定する必要があります。

タイトル: 管理上のタイトルです。
名前: 吹き出しのアイコンの下に表示されます。
アイコン画像: 事前に用意しておいた、160px以上の正方形画像をアップロードします。
吹き出しスタイル: 「デフォルト・フラット・LINE風・考え事」を選択できます。
人物: アイコンの位置を「左・右」を選択できます。
アイコンスタイル: アイコンの形や枠線を指定します。
TinyMCE: ビジュアルエディターのドロップダウンリストに表示させる場合は、チェックを入れます。
設定完了

一覧ページでも確認することができます。
これで、吹き出し設定完了です。
ブログ初心者でも、
Cocoonはこのような設定がワードプレスの管理画面で簡単にできます。
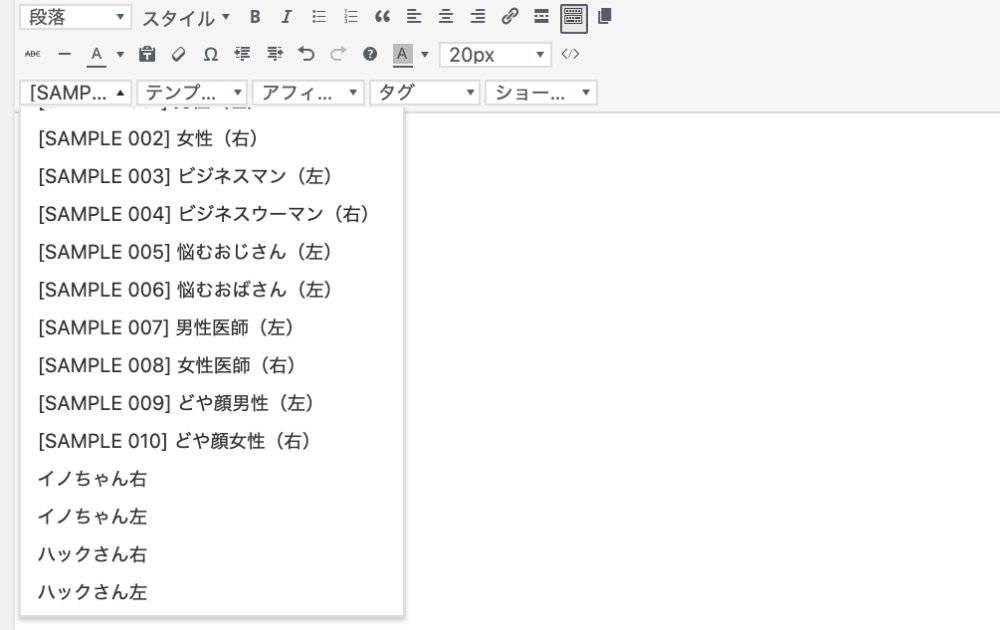
投稿編集のビジュアルエディタ画面で吹き出しを表示

投稿編集のビジュアル画面での左上の吹き出しのドロップダウンさせると、
TinyMCEでチェックを入れた画像が表示されます。
これで、ビジュアルエディタ画面で、簡単につくれるようになりましたね!
Cocoonの吹き出し設定でカップルが会話してみた
完成したことですし、さっそくカップルで会話をさせてみます。
ちょうど、今日話していた会話です。
旅行の予定を立てるカップル
といいながらももう半年も旅行にいってない!
毎週末、家でゲーム。
ごはんを食べるカップル
まとめ
カップルあるあるじゃないですか?
このアイコンの画像を作成するのに結構時間がかかりました。
なぜなら、アイコン画像を自作したからです。
ハックさんありがとう!
(アイコン作成方法はまたいずれ紹介します。)
これで、ブログをさらに楽しく書けそうです。